
Já adianto que não tem aquele fantástico recurso de edição de imagens que torna o Windows Live Writer o nosso favorito. Pronto! Agora que você já conhece o principal defeito, vamos às diversas qualidades.

Já adianto que não tem aquele fantástico recurso de edição de imagens que torna o Windows Live Writer o nosso favorito. Pronto! Agora que você já conhece o principal defeito, vamos às diversas qualidades.
Eu sou uma péssima designer, por isso faço questão de ter excelentes parceiros que compensam isso, um deles é o Insight, que realizou de 19 a 25 de outubro de 2009 a Semana Blogger Templates.
Caso seu template tenha sido feito a partir de algum modelo original do Blogger, use o primeiro tutorial: Personalizando o avatar nos comentários.
Alguns leitores já estavam reclamando problemas para personalizar o avatar nos comentários por usarem templates Wordpress convertidos para Blogger. Eu estava sem tempo para ver melhor isso, até que resolvi ativar o recurso de avatar em um dos blogs que administro e que usa template Wordpress convertido. Vou partilhar aqui os códigos que resolveram a minha situação.

Caso seu template seja convertido do Wordpress, siga o tutorial: Personalizando avatar nos comentários de templates convertidos (Wordpress para Blogger).
O Marcos Lemos (Ferramentas Blog) é gente boa demais! Ele faz um tutorial ensinando a colocar avatar nos comentários e no próprio post deixa uma cobrança disfarçada de elogio para nós (Ariane, HTMHelen, Juliana Sardinha e MamaNunes) fazermos posts ensinando a personalizar o recurso.
Nível: avançado

Em agosto eu escrevi o post Como colocar link no nome do autor do post que funciona bem quando o blog tem apenas um autor.
Para blogs onde vários usuários postam há outra forma de fazer isso de forma que cada autor tenha um link diferente em seu nome.
Vá em Layout » Editar HTML, clique em Expandir modelos de widgets e busque pelo seguinte código.
Para blog com dois autores, substitua por:
Observe que o primeiro bloco informou o link para o Fulano e o segundo bloco informou o link para qualquer um que não seja o Fulano.
Onde está escrito Fulano coloque a exata assinatura do autor do blog, do mesmo jeito que aparece nos posts. No meu caso, por exemplo, seria Helen Fernanda.
Onde está escrito http://twitter.com/fulano coloque o link exato da página ou site que será vinculada ao nome do autor.
Para blog com três autores ou mais, substitua por:
Observe que esse bloco do meio é o que você deve repetir a cada novo autor que deseja adicionar. Veja esse último exemplo, com quatro autores:
Fonte: El Escaparate de Rosa
Até mais!

São 15 posts em formato .xml com textos lorem ipsum para blog de testes contendo:

A lista de blogs receberá o alinhamento da coluna em que está inserido. Você pode mudar o alinhamento de toda a coluna, mas isso vai afetar os outros elementos dela e pode trazer um resultado indesejado.
Seguem algumas opções de personalização do CSS para mudar o alinhamento dos ítens das listas de blogs no Blogger.
Quando a lista de blogs tem snippets (trechos iniciais) dos posts mais recentes, justificar o texto quase sempre é o alinhamento preferido. Para isso basta ir até Layout » Editar HTML e inserir na folha de estilos do Blogger (acima da tag ]]></b:skin>) o seguinte código:







Até mais!
Nível: intermediário

Eu já uso esse script há algum tempo em alguns sites, mas devo dizer que só consegui fazê-lo funcionar no Blogger. Em outros sites o efeito até acontece, mas ao contrário: ao invés de mostrar a página, a esconde: fade out.
Uma vez eu partilhei aqui a metatag que gera efeitos de transição de páginas no Internet Explorer. Já com esse script é exatamente o contrário. Por padrão ele funciona bem em todos os navegadores, exceto Internet Explorer.

Vejo muitos sites, tanto Blogger como Wordpress, que tiveram seus feeds queimados com FeedBurner, mas o feed original não foi redirecionado. Isso é ruim porque as pessoas que tiverem assinado o primeiro endereço de feed não participarão das estatísticas e nem terão acessos aos recursos que o FeedBurner possibilita.
Nível: iniciante

Para centralizar os anúncios do AdSense que são adicionados entre os posts do Blogger, basta ir até Layout ≫ Editar HTML e colocar o seguinte código na folha de estilos do blog, ou seja, acima da tag ]]></b:skin>:
Observe que eu aproveitei para aumentar a distância entre o anúncio e o texto usando margin:30px, já que a ausência desse espaço em branco é outro fator que torna os anúncios visualmente menos agradáveis. Você pode alterar esse número para que o anúncio se adeqúe melhor ao leiaute de seu blog.
Até mais!
Nível: intermediário

Como muitos de vocês já devem ter lido no Dicas Blogger ou no Ferramentas Blog, o Blogger finalmente implementou nos Marcadores os recursos de:

Seguem os passos para transformar a assinatura do autor do post em link.
1. No painel do Blogger, vá até a página Layout » Editar HTML e marque a opção Expandir modelos de widgets.
2. Procure pelo seguinte código:
3. Substitua pelo código seguinte, sendo que onde está escrito http://twitter.com/helenfernanda coloque a URL desejada:
Clique no botão Visualizar antes de Salvar modelo. Se o blog tiver vários autores, coloque o link para a página de equipe, já que, por esse método, independente de quem seja o autor, o link sempre será o mesmo.
Até mais!
Nível: intermediário

A mensagem de status Mostrar todas as postagens é aquela que aparece quando você faz uma busca por Marcador ou por palavra-chave.
Caso o template do seu blog faça uso de tons de cinza, é bem provável que o CSS padrão dessa caixa combine com o design do seu blog e por isso não sinta necessidade de alterá-lo, como no exemplo abaixo:

Quando você usa algum template que use quaisquer cores que não inclua cinza, personalizar essa caixa pode ajudar bastante a manter a harmonia. Segue então um exemplo de código customizado, lembrando que você pode mudar as cores, os alinhamentos, as bordas, os backgrounds e outros atributos de CSS que desejar.
Adicione o seguinte código à folha de estilos do Blogger, ou seja, copie e cole logo acima do código ]]></b:skin>.


Algumas pessoas preferem esconder a caixa. Eu acho melhor não fazer isso, porque ajuda o leitor a se situar. Porém, se você entende que vai ser melhor assim, esconder essa mensagem de status é muito fácil. Adicione apenas o seguinte código à folha de estilos:
Até mais!
Nível: intermediário

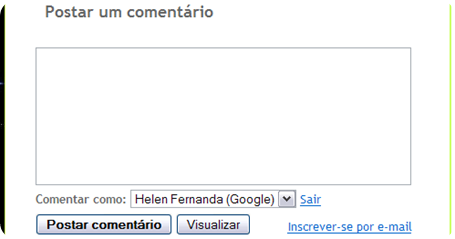
Para centralizar o formulário de comentários embutido, vá até Layout » Editar HTML e adicione o seguinte código logo acima da tag ]]></b:skin>:


Até mais!

Apesar de avisar que não respondo dúvidas por e-mail, recebo diariamente muitas perguntas pelo formulário de contato, sobre os vários assuntos que aparecem no blog, desde cosméticos, passando por epilepsia, código fonte, jornalismo, marketing, vagas de trabalho e até sobre assuntos relacionados aos anúncios do blog sobre os quais nunca tratei diretamente nos posts. Porém, a maioria absoluta dos e-mails são sobre o Blogger.
Quando é algo que eu posso responder com poucas palavras ou até mesmo com link para post no próprio blog, eu faço, mas a maioria dos e-mails não são simples perguntas, mas sim pedidos de ajuda.
Eu realmente não ajudo ninguém gratuitamente por e-mail, geralmente a pessoa desiste depois que passo o orçamento e/ou quando ensino a usar o Google. Os e-mails não são totalmente ignorados, geralmente servem de sugestões para novos posts.
Eu gosto de ajudar e a prova maior disso é o próprio blog, meu principal trabalho voluntário. Aqui eu ajudo várias pessoas de vários lugares do mundo ao mesmo tempo e por tempo indeterminado, já que o Google é meu amigo e sempre traz novos visitantes. Mas aqueles que insistem em receber consultoria personalizada e individual, podem entrar em contato para pedir o orçamento.

Acho que já contei antes, mas o que “ganho” com anúncios dá para pagar apenas a anuidade do domínio e o pó do café. Não paga meu conhecimento, não paga meu tempo, não compra livros, não paga minha pós-graduação, não paga o aluguel da minha casa, não paga a Celg, não paga a conta da Oi, não paga nem mesmo o açúcar e a água que uso para fazer o café. É verdade que estou testando novos programas de afiliados e até alguns patrocínios para mudar isso, mas por enquanto a realidade é que este blog esgota minha cota de trabalho voluntário.
Considerando tudo isso é fácil deduzir que eu tenho atividades remuneradas extra-blog para conseguir pagar as contas e também que ainda não contratei um estagiário. Então, o melhor que posso fazer é apontar a você outras formas de conseguir ajuda. Você vai perceber que são métodos muito mais interessantes do que mandar e-mail para mim e jamais ser respondido, quer ver?
Eu quero tanto que você encontre respostas para suas dúvidas que mudei a caixa de busca e coloquei também a opção de busca entre os blogs Parceiros, assim você tem muito mais opções. Se não encontrar sua resposta por aqui, é muito provável que encontre nos blogs dos colegas.

Poucas vezes saí da Ajuda do Blogger sem ter uma dúvida esclarecida. O melhor é que quase nunca precisei fazer perguntas, porque quase todas já foram feitas por alguém.
Mantido pelo Compulsivo, o Grupo Blogspot Brasil também é uma excelente fonte para tirar dúvidas. Vale a pena participar!
Criada pela Juliana Sardinha, do blog homônimo, a comunidade Dicas Blogger tem um fórum onde a possibilidade de você ser ajudado aumenta bastante, já que lá há várias outras pessoas dispostas a contribuir. Em fóruns o que vale é a reciprocidade: em um tópico você pergunta, em outro você responde e assim todos participam. Visite e ingresse em dicasblogger.ning.com.
Lembre-se sempre: não pergunte nada em fóruns e grupos de discussão antes de usar a busca! A probabilidade de alguém já ter perguntado o mesmo é muito grande e o risco de você ser ignorado e/ou ridicularizado se fizer pergunta repetida é maior ainda!
Este é um fórum português voltado para esclarecer dúvidas de blogueiros que usam a plataforma do Google: ajuda.foruns.com.pt.
Até mais!
Nível: intermediário
Batatinha quando nasce
Se esparrama pelo chão
Mamãezinha quando dorme
Põe a mão no coração
O caminho de publicação para quem quem quer postar via Google Docs: Compartilhar » Publicar como página web » Configurar blog » Postar no blog. Faça primeiro em um blog de testes. Para inserir marcadores, será preciso editar o post via Blogger ou outro editor.
Nível: iniciante

Um dos muitos motivos para atualizar seu blog com Windows Live Writer é que fica muito mais fácil inserir e editar imagens, já que não é preciso usar outro editor, o WLW faz o básico e mais um pouco.
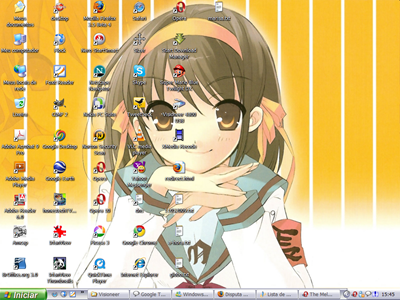
Para as imagens capturadas com a tecla Print Screen, basta usar o atalho Ctrl + V no modo Editar para colar a imagem no post, sem precisar usar outro editor de imagens porque o WLW cola ela direto da área de transferência.
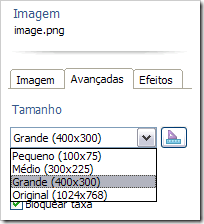
Caso precise redimensionar, basta clicar na imagem e, no painel do lado direito, clicar em Avançadas » Tamanho para selecionar as medidas desejadas, como fiz neste exemplo:


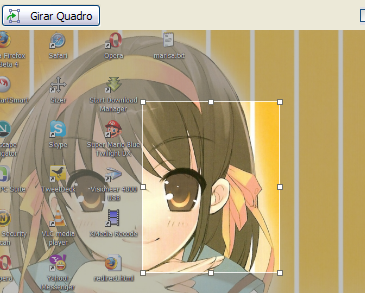
Caso queira selecionar apenas um pedaço da imagem, você tem que clicar na imagem e em seguida na ação Cortar, também dentro na aba Avançadas.

Em seguida você seleciona a área desejada:

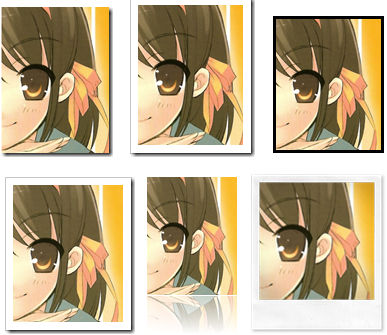
O resultado deste exemplo:

Bordas, alinhamento e link você escolhe na aba Imagem:

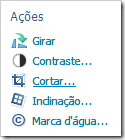
A aba Avançadas também tem outros recursos como Girar, Contraste/Brilho, Inclinação e Marca d'água:

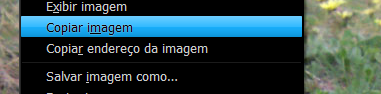
Para alguma que você pega na web (da Wikimedia Commons, por exemplo), o procedimento também é bastante simples.
Clique com o botão direito sobre a imagem desejada e selecione Copiar imagem (Firefox, Chrome e Safari), Copiar imagem para área de transferência (Opera), Copiar (Internet Explorer) ou Copy Image (Flock).

No WLW, o procedimento é o mesmo, basta colar com Ctrl + V ou com o botão direito do mouse:

Bom trabalho!

Nível: avançado
Este post é para quem usa Blogger e precisa desmembrar os posts de um blog para transformá-lo em dois ou três blogs diferentes. Isso ocorre principalmente nos seguintes casos:
O processo é muito parecido com o de mesclar blogs, mas neste é preciso um pouco mais de atenção.
Neste tutorial, blog A é o blog atual/antigo e blog N é o novo. Veja os passos:
Para não perder nenhum comentário durante o processo, sugiro que desative os comentários do blog A.

Isso é muito importante! Você vai ter observar se os marcadores dos posts estão bem definidos, já que são eles que vão identificar os posts que vão ficar em um blog ou em outro. Por exemplo: todos os posts com os marcadores Maquiagem, Humor e Bricolagem vão para o novo blog, por isso serão excluídos do blog atual. Ou então: todos os posts com os marcadores Automóveis e Esportes serão mantidos no blog atual, todos os demais vão para o novo blog.


Não faça mais nada no blog, por enquanto.


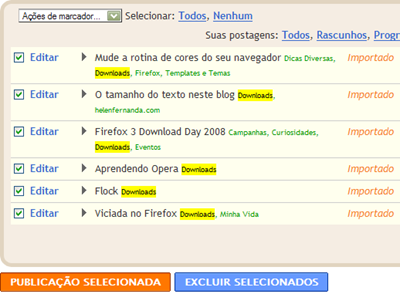
Depois de importar os posts, publique apenas aqueles que têm os marcadores que farão parte do novo blog. Para isso, basta clicar na tag desejada, selecionar todos os posts e clicar no botão Publicação selecionada.

Siga esse procedimento para todos os marcadores que farão parte do blog N.
Depois que tiver muita certeza de já ter publicado no blog N todos os posts que farão parte dele, apague os mesmos posts no blog A. Só depois que apagar todos os posts que foram para o blog N, reative os comentários em Configurações » Comentários » Exibir.
Do mesmo modo, quando tiver bastante certeza de já ter terminado o serviço de publicação no blog N, apague os posts que não pertencem a ele por serem do blog A.
Para desmembrar um mesmo blog em três ou mais, o procedimento é o mesmo, o que muda é o número de vez que você vai ter que repetir cada passo do 3º a 6º.
Bom trabalho!
Nível: intermediário
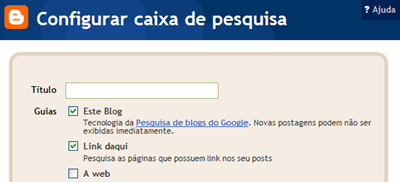
Para adicionar a caixa de busca vá até Layout » Elementos da página » Adicionar um gadget » Caixa de pesquisa. Configure-a conforme desejado.

Nível: iniciante
Tenho visto em alguns blogs voltados para promoções que utilizam Blogger a repetição integral de um mesmo post só para que o mesmo apareça no topo do blog. Além de ser mais trabalhoso, é péssimo para a otimização do site porque você passa a ter no blog duas páginas exatamente com o mesmo conteúdo.