A lista de blogs receberá o alinhamento da coluna em que está inserido. Você pode mudar o alinhamento de toda a coluna, mas isso vai afetar os outros elementos dela e pode trazer um resultado indesejado.
Seguem algumas opções de personalização do CSS para mudar o alinhamento dos ítens das listas de blogs no Blogger.
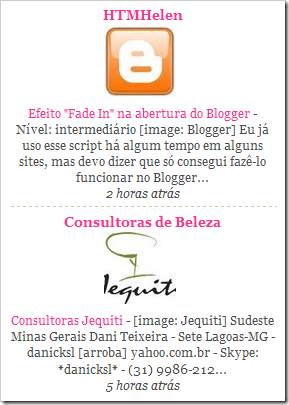
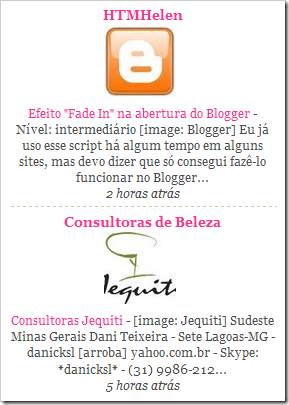
Justificada
Quando a lista de blogs tem snippets (trechos iniciais) dos posts mais recentes, justificar o texto quase sempre é o alinhamento preferido. Para isso basta ir até Layout » Editar HTML e inserir na folha de estilos do Blogger (acima da tag ]]></b:skin>) o seguinte código:
div.blog-content {text-align:justify;}
]]></b:skin>

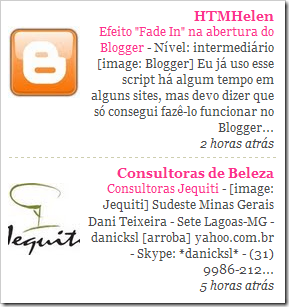
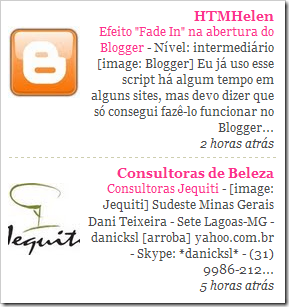
Justificada com imagem à direita
div.blog-content {text-align:justify;}
div.item-content div.item-thumbnail {text-align:right;float:right;margin:5px;}
]]></b:skin>

Centralizada
div.blog-content {text-align:center;}
div.item-content div.item-thumbnail {display:block; text-align:center; float:inherit;}
]]></b:skin>

À esquerda
div.blog-content {text-align:left;}
]]></b:skin>

À esquerda com imagem à direita
div.blog-content {text-align:left;}
div.item-content div.item-thumbnail {text-align:right;float:right;margin:5px;}
]]></b:skin>

À direita
div.blog-content {text-align:right;}
]]></b:skin>

Texto e imagem à direita
div.blog-content {text-align:right;}
div.item-content div.item-thumbnail {text-align:right;float:right;margin:5px;}
]]></b:skin>

Para outras personalizações
- div#blog-list-title h2.title - título da lista de blogs
- div.blog-list-container - todo o conteúdo da lista de blogs
- div.blog-icon - ícone de cada blog da lista
- div.blog-content - todo o conteúdo de cada blog da lista
- div.blog-title a - o título do blog
- div.item-content - o conteúdo de cada post
- div.item-thumbnail - a miniatura de cada post
- span.item-title - o título de cada post
- span.item-snippet - o resumo de cada post
- div.item-time - a data de cada post
Até mais!