
Saiu o resultado da Promoção Clique de Verão.
Entre no site e veja a galeria dos ganhadores. Se você gosta de fotografia, garanto que você vai se divertir bastante.

Saiu o resultado da Promoção Clique de Verão.
Entre no site e veja a galeria dos ganhadores. Se você gosta de fotografia, garanto que você vai se divertir bastante.
Este post foi transferido para o blog Consultoras de Beleza.

Hoje foi um dia de muito investimento, no melhor estilo Papai, ser perua-pink é mara, não me reprima!


Desde que escrevi o post Os apelidos das praças de Goiânia, quis voltar ao assunto dos endereços confusos da capital goianiense, falando desta vez das nossas ruas e avenidas que têm vários nomes cada.
A partir de hoje (13/07/2009) minha coleção de temas favoritos está disponível nesta página, todos compatíveis com Firefox 3.5. Se preferir, assine o feed.

A singela foto abaixo é para as psicólogas fanfarronas que perguntam porque eu não vou procurar emprego na minha área:

Nesse ponto eu defendo os homens, já que nenhum psicólogo teve a insensibilidade de me fazer essa pergunta ridícula, já que a resposta é óbvia. Uma pessoa graduada há mais de dois anos, que cursa pós-graduação e se candidata a um emprego que só exige nível médio, com quase o dobro da carga horária de sua categoria e para ganhar menos da metade do salário com o qual sonhava na faculdade, se encaixa em pelo menos um dos seguintes casos:
Independente de qual seja a resposta, todas elas são constrangedoras. Então, para quê perguntar? A minha teoria é que uma mulher sempre quer torturar as outras, por isso as psicólogas fazem essa pergunta, enquanto os psicólogos, mais sensíveis e gentis, pulam essa parte frustrante e muitas vezes até consigo o bendito emprego.
O que deveria interessar seria a minha competência para a função à qual fui chamada. Nesse caso, experiência eu tenho.
#prontofalei
Foto de Paulo surrupiada deste blog.

Este é o produto que permite às minhas unhas que cresçam. Tenho unhas frágeis que se rasgam facilmente quando entram em contato com qualquer superfície porosa ou afiada. Com a utilização regular do Fortalecedor de Unhas com Fibras da Avon, tive a oportunidade de ver minhas unhas (todas elas) crescidas e bonitas.
Como não tenho o hábito de usar esmalte, reforço o fortalecedor sempre que o mesmo começa a descascar. Mas para quem usa esmalte ele pode ser utilizado antes mesmo da base. A cor é um rosa transparente e muito suave que se confunde com a cor natural das unhas.
Nesta campanha 03/2009, o Fortalecedor de Unhas com Fibras (8 mL) está em promoção de R$ 4,50 por R$ 2,99. Aproveite até amanhã.
Este post foi transferido para o blog Consultoras de Beleza.
Alegria de pobre é assim…


E lá se foi o dinheiro que eu ía usar para tirar CNH… Fazer o quê? A vida é assim mesmo, feita de escolhas.
Que fique bem claro que consumo é muito diferente de consumismo.
Nível: iniciante

O MeAdiciona.com é um desses sites geniais que simplificam nossas “vidas” virtuais de tal forma que pensamos: Caramelo! Por que ninguém tinha feito isso antes?
Sempre que você se cadastrar em uma nova rede social, você adiciona o link do seu perfil ao MeAdiciona.com. Servirá tanto para você próprio se lembrar o endereço do seu perfil (principalmente para quem não tem a sorte de usar quase sempre a mesma ID), como para você divulgar sua página para seus amigos, simplificando a vida de todo mundo.
Para blogueiros, esse site também ajuda a economizar espaço no leiaute. Ao invés de colocar os links de suas 15 (quinze) redes sociais favoritas em todos os seus blogs, microblogs e redes sociais, linka só o MeAdiciona.com que tá tudo lá.
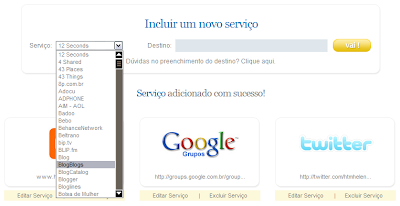
Para ter noção de como ficará sua página no site, nada melhor do que um perfil preenchido com 107 links de perfis em redes sociais, blogs, microblogs e o escambau… o meu:
Olhando a minha página, dificilmente você vai querer clicar em todos os links. E nem é para clicar mesmo. Os serviços estão em ordem alfabética. Se você já sabe que quer me adicionar, por exemplo, apenas no MySpace, no Plurk e no Twitter, basta ir até os links desejados e esquecer o resto. Melhor ainda se você se lembrar de usar o atalho CTRL + F para buscar o site desejado. Aí é que não tem erro mesmo.
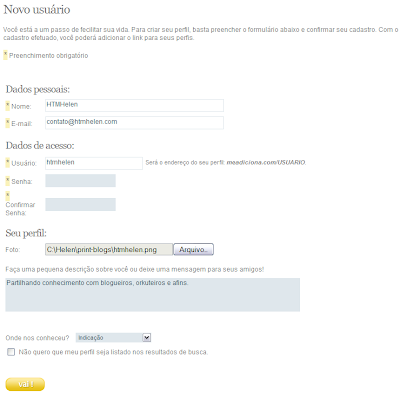
Já prevendo as perguntas tolas ingênuas de pessoas com síndrome de MWD, vou colocar um tutorial explicando o cadastro. Chora não que é simples:


Após preencher, clique no botão vai! Se estiver tudo certo, vai aparecer a mensagem Usuário Cadastrado!

Digite usuário e senha que você acabou de escolher e clique em vai!


Escolha o serviço que deseja adicionar e digite a URL exata do site. http:// é opcional para sites que comecem com www.


Ao criar esse exemplo eu aproveitei para criar um MeAdiciona só com os links relacionados ao HTMHelen:
A intenção era apagar esse perfil depois de terminar o post, mas percebi que pode ser muito útil para todos nós.
Se quiser se adicionado, deixe o link do seu MeAdiciona nos comentários!
Para quebrar o jejum de quase um mês sem tutorial para Blogger, vou mostrar um recurso muito fácil e pouco explorado: apresentação de slides com fotos ou quaisquer imagens de álbum ou flog que você já tenha na web.
Para alinhar a imagem em uma das margens, podemos usar align ou style=float, veja:
Usando apenas HTML:
 <img src='https://lh5.googleusercontent.com/_HlIyV_enpD8/SW-aoy_W6bI/AAAAAAAALQU/ifBbfztcdKU/s800/japones6.gif' align='left'>
<img src='https://lh5.googleusercontent.com/_HlIyV_enpD8/SW-aoy_W6bI/AAAAAAAALQU/ifBbfztcdKU/s800/japones6.gif' align='left'>Usando CSS:
 <img src='https://lh5.googleusercontent.com/_HlIyV_enpD8/SW-aoy_W6bI/AAAAAAAALQU/ifBbfztcdKU/s800/japones6.gif' style='float:left;'>
<img src='https://lh5.googleusercontent.com/_HlIyV_enpD8/SW-aoy_W6bI/AAAAAAAALQU/ifBbfztcdKU/s800/japones6.gif' style='float:left;'>Usando apenas HTML:
 <img src='https://lh5.googleusercontent.com/_HlIyV_enpD8/SW-aoy_W6bI/AAAAAAAALQU/ifBbfztcdKU/s800/japones6.gif' align='right'>
<img src='https://lh5.googleusercontent.com/_HlIyV_enpD8/SW-aoy_W6bI/AAAAAAAALQU/ifBbfztcdKU/s800/japones6.gif' align='right'>Usando CSS:
 <img src='https://lh5.googleusercontent.com/_HlIyV_enpD8/SW-aoy_W6bI/AAAAAAAALQU/ifBbfztcdKU/s800/japones6.gif' style='float:right;'>
<img src='https://lh5.googleusercontent.com/_HlIyV_enpD8/SW-aoy_W6bI/AAAAAAAALQU/ifBbfztcdKU/s800/japones6.gif' style='float:right;'>Para que a imagem fique centralizada, você pode usar a tag <center>:

Você utiliza div com text-align quando não quer que o texto e/ou outro elemento fique em volta de imagem, como nos casos supracitados.



Para poupar código você pode definir o alinhamento de imagens na folha de estilos. Há muitas e muitas formas de fazer isso, mas vou dar um exemplo onde cada posição de imagem que desejo tem sua própria ID.



Imagem do post no álbum Gifs Animados

Eu estou tão envolvida com os vários posts que estou escrevendo ao mesmo tempo (são mais de cinco, o que é normal para mim, já que meu cerébro sempre funcionou melhor no modo não-linear) que só agora percebi que o Mestre Blogger me indicou em uma peteca que ele mesmo criou: Blogs que ajudam a blogar.
Muitos dos blogs que me ajudaram a blogar no início, há mais de 6,5 anos, nem existem mais, mas vou colocar aqui os que resistem:
Eu indico para darem continuidade à peteca:
Indicaram o HTMHelen como blog que ajuda a blogar:
Espero continuar ajudando!


Erros cometidos em nomes de blogs atrapalham o posicionamento da marca (sim, o nome de seu blog é uma marca) e passam uma imagem negativa, em maior ou menor escala, de:
Este post foi transferido para o blog Consultoras de Beleza.
Neste post vou mostrar como eu fiz para colocar os últimos posts do meu blog na minha página de perfil do MySpace. Pré-requisitos:
Nível: intermediário

Margens (margin) e espaçamento interno (padding) ajudam a manter seu blog bonito e fácil de ler. Em muitos casos é só isso que falta para que a página fique realmente agradável.
Não são raros os blogs todo “espremidinhos” que encontro todo dia, em que o título “disputa” espaço com o texto que “briga” com as imagens. Muito desagradável. Em qualquer design o espaço em branco é muito bem-vindo quando utilizado corretamente. Muitos dos casos de elementos espremidos em blogs e outros sites podem ser resolvidos com margin e padding.
A margem é o espaço externo. Se minha casa fosse um elemento HTML, a margem dela seria a calçada. Quando um elemento utiliza margens, ele está dizendo a cada um dos demais: Hei, mantenha-se a pelo menos X pixels de mim, ok?

Código:
Visualização:
Código:
Visualização:
 Observe que a imagem tem margem de 100px à direita e 5px nos outros três lados, de forma que não atrapalha a visibilidade do texto.
Observe que a imagem tem margem de 100px à direita e 5px nos outros três lados, de forma que não atrapalha a visibilidade do texto.Se margin é a calçada, padding é o quintal, o espaço entre o muro (bordas) e o elemento (espaço construído da casa). Vejamos alguns exemplos:
Visualização:
Visualização:
Visualização:
Exemplo de código:
Como fica:
 Observe que o elemento div tem padding de 5px que é o espaço entre as bordas e o texto e entre as bordas e a imagem, enquanto a imagem tem margin de 5px que é a distância entre ela e o texto.
Observe que o elemento div tem padding de 5px que é o espaço entre as bordas e o texto e entre as bordas e a imagem, enquanto a imagem tem margin de 5px que é a distância entre ela e o texto.Para mudar as margin e padding de qualquer elemento na folha de estilos é muito simples também. Veja o exemplo:
Divirta-se!

Eu não estou aqui para ensinar, já que ainda estou aprendendo. Sempre que tenho que escrever palavra com hífen, por exemplo, fico em dúvida e tento substituir por algum sinônimo. Pior ainda são as palavras que não tinham hífen e passam a ter. Jornalistas, blogueiros, professores, vestibulandos, concurseiros… todos em estado de nervos com essas mudanças. Imagine então eu, que sou jornalista-blogueira-concurseira? Loucura!

Popularmente, denominamos de bibliófilo aquele que costumar ler com muita frequência.
Descobri neste fim de semana dois sites em português que leitores assíduos de livros vão curtir muito.

Caso você já esteja cadastrado no Goodreads, o Skoob tem a mesma função: partilhar resenhas de livros. Você adiciona os livros que já leu, que está lendo, que pretende ler… A vantagem é que é brasileiro e assim fica mais fácil encontrar outros livros editados no Brasil. A minha estante está no endereço skoob.com.br/perfil/helenfernanda. Sugiro que olhe os livros que pretendo ler e escolha um para me dar de presente. 😁

Bem, se você não me der nenhum um livro de presente, não há problema. Eu já me cadastrei no Trocando Livros. O objetivo do site é só esse mesmo: trocar livros. Para começar, cadastre os livros semi-novos que você quer disponibilizar para outras pessoas lerem. Aguarde até alguém solicitar um de seus livros e mande. Quando você manda um livro ganha crédito para poder solicitar livros de outras pessoas. Legal, né? Esse site eu descobri no Canto da Lu.
Mais dicas de sites em português para bibliófilos serão sempre bem-vindas!

Os blogs que mais trouxeram visitas entre os dias 10/12/2008 e 09/01/2009 foram:
Os blogs em negrito são os que estão pela primeira vez na lista. Sejam bem-vindos ao Top 10 do HTMHelen e voltem sempre!
Como foi dito no primeiro Top 10, não foram mensuradas as visitas vindas de blogs que ainda mantêm o link antigo htmhelen.helenfernanda.com, já que essa URL apenas redireciona para o novo endereço e não tem o código do Google Analytics para ser rastreada.
Como já citei por aqui, meu ócio criativo atualmente têm sido descobrir as funções e distrações de um smartphone que São Pedro me arranjou.

Uma das diversões desse ócio é baixar jogos gratuitos. Todos sabem que um celular com bons e variados joguinhos instalados é diversão garantida em qualquer fila, seja a do banco ao do Restaurante Cidadão. Tio Cidinho, depois a gente acerta o jabá!
Vaguei bastante por sites que diziam ter jogos gratuitos, mas eram pagos; dizia que o jogo era compatível com meu celular, mas não era; ou o download ela naquela porcaria do rapidshare.com, além de outros contratempos.
.jpg)
Minhas férias foram ótimas, vi vovó, vi muitas titias, vi titios, vi primos, vi filhos de primos, vi tia-avó, vi Chitãozinho & Xororó na Esplanada… Foram férias “família”. Aliás, ainda não tive oportunidade de ter outro tipo de férias.
Nível: intermediário
Demorei, mas finalmente vou colocar aqui o esqueleto dos códigos CSS que utilizei ao fazer meus novos widgets de últimos leitores BlogBlogs para participar da promoção Virada Premiada.

Esta lista nasceu de uma necessidade pessoal. Agora tenho um celular com rádio FM e configurei todas as rádios FM de Goiânia nele para ouvir quando precisar saber notícias locais, já que não tenho TV em casa.
Nível: iniciante

Esta dica para blogueiros e orkuteiros iniciantes foi por mim adiada várias vezes porque parecia óbvia demais, mas me enganei, já que é algo que as pessoas estão sempre errando e perguntando, seja por e-mail, bate-papo e comentários nos blogs.
Uma das melhorias que o orkut está devendo desde seu lançamento é a URL amigável, como no MySpace [www.myspace.com/helenfernanda], no Hi5 [helenfernanda.hi5.com] e muitas outras redes sociais.
Enquanto seu perfil não tem uma ID bonitinha e fácil de decorar, você tem que saber copiar seu link para poder divulgar para seus amigos do messenger e até para colocar no seu blog. Então vamos ao que interessa:


Deve ser algo parecido com:
No exemplo, o que identifica meu perfil é esse número indecorável que vem depois de uid=.
Para colocar o link para seu perfil em seu blog, você pode usar o código abaixo, sendo que a parte em destaque deve ser substituída pelo link do seu perfil:
|
<a href='http://www.orkut.com.br/Main#Profile.aspx?uid=XXXXXXXX' target='_blank'>Visite meu orkut!</a>
| Visite meu orkut! |
Para fazer um link com as cores do orkut:
|
<a href='http://www.orkut.com.br/Main#Profile.aspx?uid=XXXXXXXX' target='_blank' style='background:#dee7f7; color:#A05B91;'>meu orkut</a>
| meu orkut |
Cheguei a Goiânia há cerca de 2h30, mas já tenho algo a contar e retomar as minhas atividades aqui no HTMHelen.
Soube agora mesmo pelo TidBits que o Google fechou 2008 atualizando o page rank. Fui conferir no Site Page Rank como meus blogs se saíram. O Helen Fernanda Ponto Com subiu de 3 para 4 no rank e todos os demais estreiaram com page rank 3.
Uma das formas de aumentar seu page rank e outros índices de popularidade é cadastrar seu blog em diretórios e sites de busca. Um dos sites com esse objetivo que descobri recentemente é o VejaBlog. O HTMHelen já foi aceito por lá.
Para ver mais dicas de sites onde você pode divulgar seu blog, visite a tag cadastre-blog do meu del.icio.us que está sempre atualizada com os diretórios que descubro.