Apesar de avisar que não respondo dúvidas por e-mail, recebo diariamente muitas perguntas pelo formulário de contato, sobre os vários assuntos que aparecem no blog, desde cosméticos, passando por epilepsia, código fonte, jornalismo, marketing, vagas de trabalho e até sobre assuntos relacionados aos anúncios do blog sobre os quais nunca tratei diretamente nos posts. Porém, a maioria absoluta dos e-mails são sobre o Blogger.
Quando é algo que eu posso responder com poucas palavras ou até mesmo com link para post no próprio blog, eu faço, mas a maioria dos e-mails não são simples perguntas, mas sim pedidos de ajuda.
Eu realmente não ajudo ninguém gratuitamente por e-mail, geralmente a pessoa desiste depois que passo o orçamento e/ou quando ensino a usar o Google. Os e-mails não são totalmente ignorados, geralmente servem de sugestões para novos posts.
Meu trabalho voluntário é o próprio blog
Eu gosto de ajudar e a prova maior disso é o próprio blog, meu principal trabalho voluntário. Aqui eu ajudo várias pessoas de vários lugares do mundo ao mesmo tempo e por tempo indeterminado, já que o Google é meu amigo e sempre traz novos visitantes. Mas aqueles que insistem em receber consultoria personalizada e individual, podem entrar em contato para pedir o orçamento.

Acho que já contei antes, mas o que “ganho” com anúncios dá para pagar apenas a anuidade do domínio e o pó do café. Não paga meu conhecimento, não paga meu tempo, não compra livros, não paga minha pós-graduação, não paga o aluguel da minha casa, não paga a Celg, não paga a conta da Oi, não paga nem mesmo o açúcar e a água que uso para fazer o café. É verdade que estou testando novos programas de afiliados e até alguns patrocínios para mudar isso, mas por enquanto a realidade é que este blog esgota minha cota de trabalho voluntário.
Considerando tudo isso é fácil deduzir que eu tenho atividades remuneradas extra-blog para conseguir pagar as contas e também que ainda não contratei um estagiário. Então, o melhor que posso fazer é apontar a você outras formas de conseguir ajuda. Você vai perceber que são métodos muito mais interessantes do que mandar e-mail para mim e jamais ser respondido, quer ver?
1. Busque nos blogs parceiros
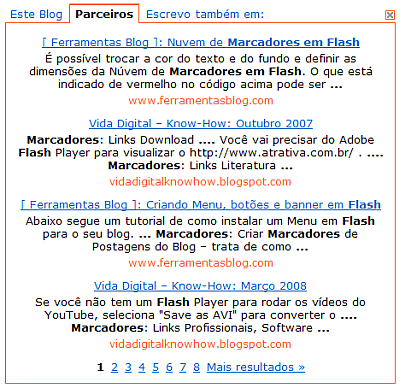
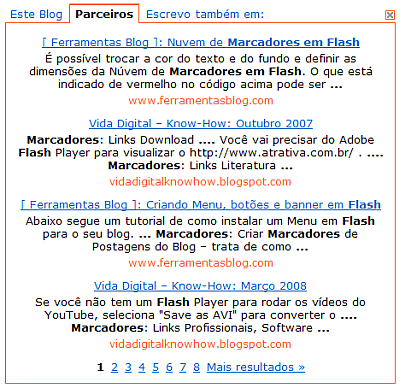
Eu quero tanto que você encontre respostas para suas dúvidas que mudei a caixa de busca e coloquei também a opção de busca entre os blogs Parceiros, assim você tem muito mais opções. Se não encontrar sua resposta por aqui, é muito provável que encontre nos blogs dos colegas.

Resultado da busca marcadores em flash.
2. Ajuda do Blogger
Poucas vezes saí da Ajuda do Blogger sem ter uma dúvida esclarecida. O melhor é que quase nunca precisei fazer perguntas, porque quase todas já foram feitas por alguém.
3. Grupo Blogspot Brasil no Google
Mantido pelo Compulsivo, o Grupo Blogspot Brasil também é uma excelente fonte para tirar dúvidas. Vale a pena participar!
4. Comunidade Dicas Blogger no Ning
Criada pela Juliana Sardinha, do blog homônimo, a comunidade Dicas Blogger tem um fórum onde a possibilidade de você ser ajudado aumenta bastante, já que lá há várias outras pessoas dispostas a contribuir. Em fóruns o que vale é a reciprocidade: em um tópico você pergunta, em outro você responde e assim todos participam. Visite e ingresse em dicasblogger.ning.com.
Lembre-se sempre: não pergunte nada em fóruns e grupos de discussão antes de usar a busca! A probabilidade de alguém já ter perguntado o mesmo é muito grande e o risco de você ser ignorado e/ou ridicularizado se fizer pergunta repetida é maior ainda!
Tópico abaixo adicionado no dia 27/03/2011:
5. Fórum dos Bloggers
Este é um fórum português voltado para esclarecer dúvidas de blogueiros que usam a plataforma do Google: ajuda.foruns.com.pt.
Até mais!



 Já fazia alguns dias que estava usando o
Já fazia alguns dias que estava usando o 

 Candy
Candy Cork Board
Cork Board Floral Blue
Floral Blue Marble
Marble Vertical Stripe
Vertical Stripe
















 Estou em uma fase de encantamento por programas portáteis para o meu pen drive, já que uso vários computadores ao logo do dia
Estou em uma fase de encantamento por programas portáteis para o meu pen drive, já que uso vários computadores ao logo do dia