
A suavização de fonte (clear type) do Windows já melhora bastante a aparência dos textos, mas quem conhece outros sistemas operacionais sabe que ainda não chega perto do ideal.
Por isso já faz alguns anos que o Safari é meu navegador favorito para quando preciso ler e escrever muito. Ele mais do que suaviza a fonte, deixa ela “fofinha”, se é que você entende. Todo mundo que lê e escreve muito no Windows merece usá-lo.
O segundo melhor navegador em suavização de fonte, quem diria, é o Internet Explorer 9. Seguem alguns prints para você comparar e escolher.
1. Fundo escuro
Firefox:

Internet Explorer:

Safari:

Post: youPIX
2. Fundo claro
Firefox:

Internet Explorer:

Safari:

Notícia: Goiás Agora
3. Leitor do Safari
Outro motivo que torna o navegador da Apple o melhor para estudar é o recurso Leitor. Quando o texto da página é longo (mais de três parágrafos, se não me engano), o botão de RSS se transforma no botão do Leitor e você pode abrir uma espécie de pop-up apenas com o artigo, sem banners de propaganda e outras frescuras que atrapalham a leitura:
Caso seja necessário imprimir, o leitor do Safari oferece a opção de passar para o papel apenas o artigo, preto no branco, sem gastar tinta com o resto do leiaute do site.
4. Safari para escrever
Para aproveitar a suavização de fonte do Safari também na hora de escrever textos acadêmicos ou outros documentos, a dica é usar o Google Docs ou o SkyDrive no lugar do seu editor de texto off-line (Microsoft Word, BrOffice Writer…)
Safari + Google Docs:
Safari + SkyDrive:
5. Configurações
Todos os prints acima foram feitos usando Windows 7 com monitor LCD e Clear Type ativo com suavização máxima.
No Chrome e no Opera também não há suavização de fonte adicional, ficando o texto quase idêntico ao do Firefox, por isso não vi necessidade de mostrar os prints.
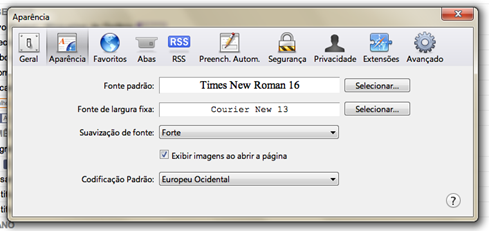
No Safari usei a suavização Forte. Para configurar assim, basta abrir o menu Preferências (Ctrl , = Control Vírgula), selecionar a aba Aparência e marcar a opção Forte em Suavização de fonte. Se você achar exagerado, existem outras boas opções, é só testar.

6. Downloads
- Safari
- Internet Explorer 9 – para quem usa Windows 7
Eu coloco o blog em “pausa” para estudar, mas o próprio ato de estudar rende boas dicas a serem postadas aqui. O jeito é publicar porque meu único medo na vida é morrer antes de mostrar todos os truques legais que conheço para vocês.
Até!






Nunca ia imaginar que o safari era bom nisso, realmente fica bem mais nítido.
ResponderExcluir