Nível: intermediário
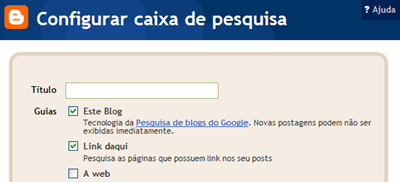
Para adicionar a caixa de busca vá até Layout » Elementos da página » Adicionar um gadget » Caixa de pesquisa. Configure-a conforme desejado.

Nível: intermediário
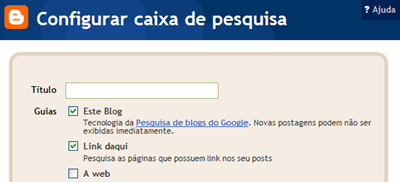
Para adicionar a caixa de busca vá até Layout » Elementos da página » Adicionar um gadget » Caixa de pesquisa. Configure-a conforme desejado.

Nível: iniciante

Um dos bookmarks que eu tenho em todos os meus navegadores e recomendo muito é o Google Tradutor.
Para blogueiros, um empecilho muito comum para evoluir na atividade é a dificuldade para ler tutoriais e dicas em outros idiomas, então o Google Tradutor pode ajudar bastante nesse ponto.
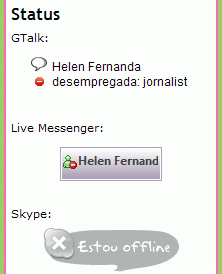
Um dos widgets mais interessantes do Helen Fernanda Ponto Com, meu blog pessoal, é o Status, onde qualquer visitante pode saber se estou on-line e conversar comigo imediatamente caso eu esteja conectada ao respectivo programa.

Nível: intermediário

Comecei a testar a pouco no Helen Fernanda Pink a Social Bar do Google Friend Connect. Fora esse azul cueca insosso que ainda não dá para personalizar, eu achei muito interessante. Você coloca o código como um widget qualquer em qualquer local do seu leiaute que ele vai aparecer sempre no topo ou no rodapé, como você escolher nas configurações antes de gerar o código:
Nível: avançado
Neste tutorial, os marcadores devem aparecer com tamanhos variados, conforme o número de posts. Se quiser marcadores com tamanho de fonte único, visite o primeiro tutorial.
Para quebrar o jejum de quase um mês sem tutorial para Blogger, vou mostrar um recurso muito fácil e pouco explorado: apresentação de slides com fotos ou quaisquer imagens de álbum ou flog que você já tenha na web.
Neste post vou mostrar como eu fiz para colocar os últimos posts do meu blog na minha página de perfil do MySpace. Pré-requisitos:
Nível: intermediário
Demorei, mas finalmente vou colocar aqui o esqueleto dos códigos CSS que utilizei ao fazer meus novos widgets de últimos leitores BlogBlogs para participar da promoção Virada Premiada.
Este script exibe uma frase aleatória a cada vez que a página é carregada.
Meu blog tem uma transição de páginas randômica e até simpática (eu acho :) que só funciona no Internet Explorer. Já que incentivo o uso de navegadores melhores como Firefox e Opera, nunca me importei em partilhar o código que faz mostrar essa transição, mas já que este leitor perguntou, ficarei feliz em mostrar.
Nível: avançado
Infelizmente o Blogger ainda não tem a opção de exibir os posts relacionados ao final do texto, para facilitar a vida do leitor e aumentar o tempo de permanência dele no blog.

Esse é um tutorial introdutório inicial para quem quer entender para que serve e como pode ser útil o Pipes. O site é muito mais complexo e permite muito mais do que o que eu vou tentar ensinar aqui, mas mesclar dois ou mais feeds é o começo para quem quer aprender a usar esse aplicativo tão divertido e inovador do Yahoo!.
Hoje comecei a experimentar no blog um recurso do Blogger em Rascunho que permite que os visitantes votem em cada post do blog, marcando entre uma e cinco estrelas. Bem simples e é uma maneira de saber a opinião daquele visitante que nâo tem tempo ou hábito de deixar comentário.
O Draft Blogger, como o próprio nome já diz, é um rascunho do que pode vir a ser o Blogger, então os recursos aparecem nele primeiro para os usuários testarem e para os desenvolvedores irem fazendo as correções necessárias antes de disponibilizarem a versão definitiva no Blogger.
No Draft já estão sendo experimentados vários outros recursos interessantes, o detalhe é que muitos deles exigem códigos específicos que não existem em templates que foram criados antes. Se você usa template antigo, veja como ativar esse recurso.
Funcionou? Então comente! Não funcionou? Então reclame!

Descobri mais um relógio bonitinho para você colocar em seu site. Rato, morcego, dragão, ovelha, cachorro, cavalo, tigre, coelho, macaco, galo e tigre são alguns dos animais que você pode escolher para enfeitar seu relógio. Além de bichinhos, você pode escolher os modelos em formato de mapa e de relógio digital, com várias opções de cores. Confira e escolha o seu no ClockLink.
Para colocar os favoritos do Del.icio.us em seu blog, ou qualquer outro site, o código é o seguinte:
Onde está escrito helenfernanda coloque seu nome de usuário no site. Onde está 10 coloque o número de links que você quer que apareça.
Coloque um link para incentivar seus visitantes a adicionarem sua página ao Del.icio.us. O código é:
Exemplo: adicione ao del.icio.us